Cambiar el aspecto de un formulario de Winshuttle Composer
En esta página
Para configurar el aspecto y estilo básicos de un formulario, puede aplicar los distintos tipos de formato (fuentes, colores, bordes y demás) a los grupos y/o elementos del formulario.
Cómo cambiar el formato de un grupo o elemento:
- En el lienzo, haga clic en el grupo o elemento que desee cambiar.
- En la cinta, haga clic en una opción para cambiar el formato.
Nota: En Composer, puede pasar el cursor sobre cada opción para abrir una información sobre herramientas que muestra qué hace cada botón.
Consulte a continuación una descripción básica de las opciones de formato disponibles para grupos y elementos.
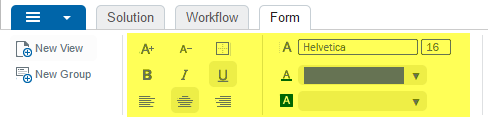
Opciones de formato de grupos y elementos
Se pueden aplicar las siguientes opciones de formato al texto de los elementos y/o grupos del formulario.

| Botón | Descripción | Botón | Descripción |
| Aumentar el tamaño de la etiqueta | Justificar una etiqueta a la izquierda | ||
| Reducir el tamaño de la etiqueta | Centrar una etiqueta | ||
| Alternar el borde | Justificar una etiqueta a la derecha | ||
| Poner la etiqueta en negrita | Modificar la fuente o el tamaño de la etiqueta | ||
| Subrayar el texto de la etiqueta |  | Modificar el color de la fuente de la etiqueta | |
| Alinear la etiqueta en la parte superior del elemento |  | Modificar el color de fondo de la etiqueta | |
| Alinear etiquetas con el elemento, justificado a la derecha | |||
| Alinear etiquetas con el elemento, justificado a la derecha |
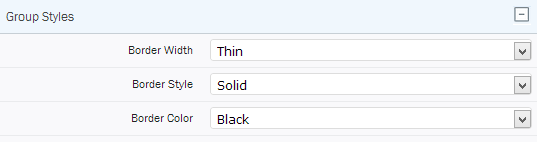
Si cambia un grupo, podrá cambiar el formato del borde en el panel Propiedades.
- En el lienzo, haga clic en el grupo al que desee dar formato.
- En el panel Propiedades, haga clic en Propiedades.
- En Estilos de grupo, haga clic en la flecha desplegable para cambiar el ancho, el estilo y/o el color del borde.

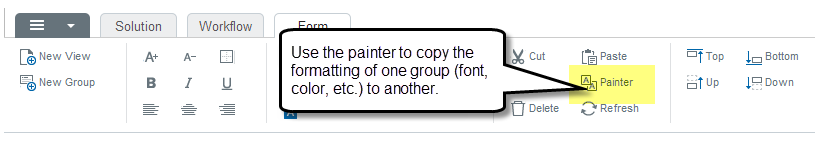
Utilizar Copiar formato para copiar el formato
Con Copiar formato puede copiar rápidamente todo el formato de un elemento o grupo a otro.

- Haga clic en el grupo o elemento «de origen» que tenga el formato que desee aplicar a otro grupo.
- En la pestaña Formulario, haga clic en Copiar formato.
- Haga clic en el grupo de «destino» al que desee aplicar el formato.
- Cuando aparezca la solicitud:
- Haga clic en Sí para aplicar el formato a todos los grupos del formulario.
- Haga clic en No para que el formato solo se aplique al grupo en el que haya hecho clic.
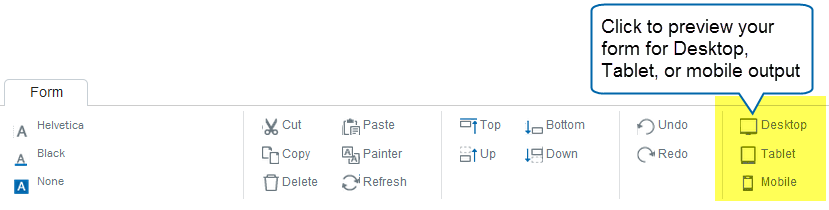
Obtener una vista previa del formulario
En la pestaña Formularios, haga clic en la vista previa del formulario que quiera ver:
- Escritorio para navegadores de escritorio estándar.
- Tableta para tabletas.
- Móvil para navegadores de teléfonos.

Haga clic en el botón  para cerrar la vista previa. (Nota: Puede que tenga que maximizar el navegador para ver el botón de cerrar).
para cerrar la vista previa. (Nota: Puede que tenga que maximizar el navegador para ver el botón de cerrar).
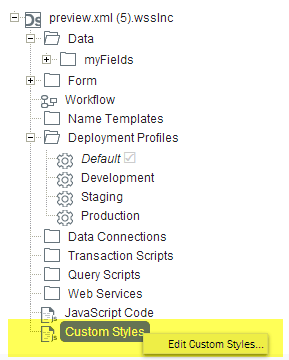
Añadir un CSS personalizado
Si prefiere un control más detallado sobre el aspecto y estilo del formulario, puede crear un CSS personalizado que reemplazará la configuración de estilos creada por Winshuttle Composer.
|
|
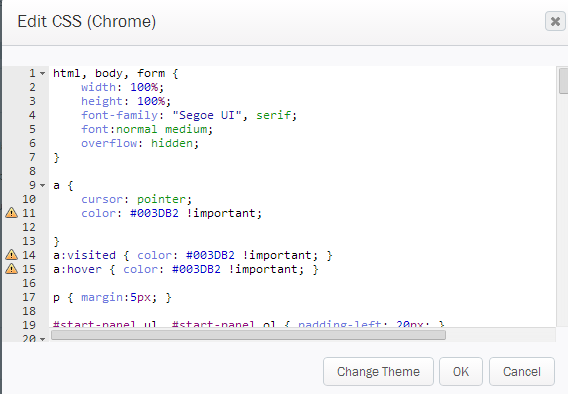
Se abrirá la pantalla del editor de CSS. Puede introducir su CSS directamente en el editor o puede copiar y pega desde otro origen (editor de CSS, etc.).
Haga clic en Cambiar tema para cambiar la apariencia del editor de CSS de Composer.
El icono
|
Ejemplo de CSS en el editor de CSS de Winshuttle Composer |
Se abrirá la pantalla del editor de CSS. Puede introducir su CSS directamente en el editor o puede copiar y pega desde otro origen (editor de CSS, etc.).
Haga clic en Cambiar tema para cambiar la apariencia del editor de CSS de Composer.
El icono ![]() marca posibles errores o elementos importantes. Haga clic en el icono y una información sobre herramientas le mostrará más datos.
marca posibles errores o elementos importantes. Haga clic en el icono y una información sobre herramientas le mostrará más datos.

A continuación: Ejemplo de CSS en el editor de CSS de Winshuttle Composer

 Inicio
Inicio Centro de ayuda
Centro de ayuda Soporte
Soporte Imprimir
Imprimir Comentarios
Comentarios





 Volver al principio
Volver al principio Marcas comerciales
Marcas comerciales