Selector de fechas
Es un elemento que permite al usuario seleccionar una fecha. Puede definir el formato de la fecha (por ejemplo, mm/dd/aaaa).
El formato de fecha puede ser una combinación de lo siguiente:
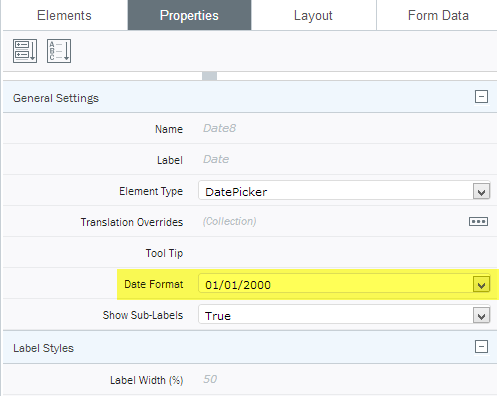
| Propiedades del Selector de fechas
|
Además, puede definir su propio formato de fecha. En Winshuttle Composer, los valores de fecha se almacenan internamente con el formato «aaaa-mm-dd». Sin embargo, la propiedad del formato de fecha solo es para la visualización y no es el valor que se guarda y se envía (si procede) a otros servicios (como SAP).
Si se necesita usar otro formato para introducir la fecha correctamente en otro servicio, haga lo siguiente:
- Añada un campo nuevo al árbol de soluciones (en el lugar que sea más adecuado para su formulario).
- Enlace el campo recién añadido con el campo que se muestra en la vista de formulario.
- Añada una regla de establecimiento de acción al campo que se muestra en la vista del formulario y que establece el valor del campo de entrada del servicio web en el formato necesario.
Ejemplo:
formatDate($form.getValue('/my:myFields/my:dateString'),"mm.dd.yyyy");
 Inicio
Inicio Centro de ayuda
Centro de ayuda Soporte
Soporte Imprimir
Imprimir Comentarios
Comentarios





 Volver al principio
Volver al principio Marcas comerciales
Marcas comerciales