JavaScript-Referenzleitfaden
JavaScript-Referenzleitfäden
Die Composer Regeloberfläche verwendet die JavaScript-Engine des Webbrowsers. Der Composer Regelassistent definiert integrierte Regeln, die dann während der Ausführung in JavaScript-Code umgewandelt werden.
Sollte der Composer Regelassistent nicht für Ihre Zwecke ausreichen, können Sie mithilfe von erweiterten, leistungsstarken JavaScript-Regeln spezifische Funktionen erstellen. Darüber hinaus können Sie Regeln dauerhaft zu JavaScript-Code umwandeln und/oder benutzerdefinierte CSS-Styles für Ihre Formulare erstellen.
In diesem Referenzleitfaden werden die grundlegenden Eigenschaften von unterstütztem JavaScript in Composer beschrieben:
Wichtige Hinweise – Bitte lesen
|
Hinzufügen von benutzerdefiniertem JavaScript/CSS zu einem Formular
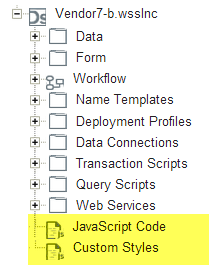
Die Composer Lösungsstruktur verfügt über zwei Knoten, an denen benutzerdefinierter JavaScript-Code und benutzerdefinierte CSS (Styles) gespeichert werden.
Sie können auch mit der rechten Maustaste auf einen Knoten klicken, um das Kontextmenü zu öffnen, und können dann die JavaScript/CSS-Referenzen bearbeiten. Die Dialogfelder „Referenzen“ erlauben es Ihnen, beliebige Link-URLs in die JavaScript- und die CSS-Dateien einzufügen.
|
|
Zugriff auf Formularfeldwerte
Um auf ein Feld zuzugreifen oder es zu bearbeiten, verwenden Sie $form.getValue und $form.setValue in dem Formular.
Greifen Sie nicht direkt auf DOM-Elemente zu, um die Werte zu ändern. Andernfalls wird die korrekte Ereignisbehandlung und Regelweitergabe innerhalb des Formular-Renderers gestört.
Verwenden von jQuery
Der Formular-Renderer verwendet jQuery, das innerhalb der Regeln benutzt werden kann.
Anstatt $ zu verwenden, um auf Funktionen von jQuery zuzugreifen, sollten Sie das Alias $j oder den vollständigen Funktionsnamen von jQuery verwenden.
 Startseite
Startseite Produkt Hilfe
Produkt Hilfe Support
Support Drucken
Drucken Feedback
Feedback






 Back to top
Back to top Trademarks
Trademarks