Ändern des Aussehens eines Winshuttle Composer Formulars
Auf dieser Seite
Sie können das grundlegende Erscheinungsbild eines Formulars konfigurieren, indem Sie Formatierungen (Schriftarten, Farben, Rahmenlinien und mehr) auf Gruppen und/oder Elemente in Ihrem Formular anwenden.
Um die Formatierung einer Gruppe oder eines Elements zu ändern:
- Klicken Sie im Arbeitsbereich auf die Gruppe oder das Element, die/das geändert werden soll.
- Klicken Sie im Menüband eine Option zum Ändern der Formatierung an.
Hinweis: In Composer können Sie den Mauszeiger über jeder Option halten, um eine QuickInfo zu öffnen, die die Funktion der Schaltfläche anzeigt.
Siehe unten für eine grundlegende Beschreibung der zur Verfügung stehenden Formatierungsoptionen für Elemente und Gruppen.
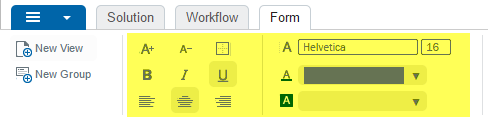
Formatierungsoptionen für Elemente und Gruppen
Die folgenden Formatierungsoptionen können auf den Text in Ihren Formularelementen und/oder Formulargruppen angewendet werden.

| Schaltfläche | Beschreibung | Schaltfläche | Beschreibung |
| Bezeichnungsgröße erhöhen | Eine Bezeichnung linksbündig ausrichten | ||
| Bezeichnungsgröße verringern | Eine Bezeichnung zentrieren | ||
| Rahmenlinien ein-/ausblenden | Eine Bezeichnung rechtsbündig ausrichten | ||
| Bezeichnung fett anzeigen | Schriftart/Größe der Bezeichnung ändern | ||
| Bezeichnung unterstreichen |  | Schriftfarbe der Bezeichnung ändern | |
| Bezeichnung am Element oben ausrichten |  | Hintergrundfarbe der Bezeichnung ändern | |
| Bezeichnung inline mit dem Element ausrichten, linksbündig ausrichten | |||
| Bezeichnung inline mit dem Element ausrichten, rechtsbündig ausrichten |
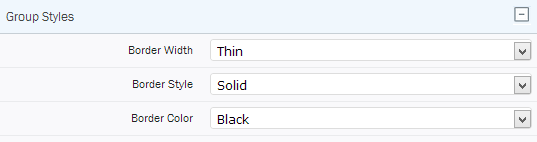
Wenn Sie eine Gruppe ändern, können Sie die Formatierung der Rahmenlinien im Bereich Eigenschaften ändern.
- Klicken Sie im Arbeitsbereich die Gruppe an, die Sie formatieren möchten.
- Klicken Sie im Bereich Eigenschaften auf Eigenschaften.
- Klicken Sie unter Gruppenstile auf den Dropdownpfeil, um die Breite, den Stil und/oder die Farbe der Rahmenlinien zu ändern.

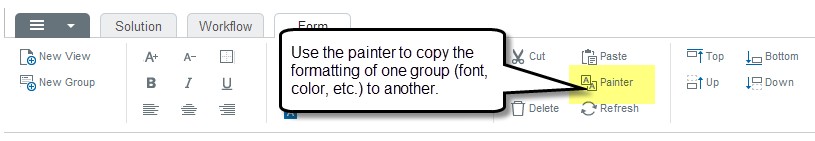
Verwenden des Painters, um Formatierungen zu kopieren
Mit dem Format-Painter können Sie schnell alle Formatierungen von einer Gruppe oder einem Element auf eine andere Gruppe oder ein anderes Element übertragen.

- Klicken Sie auf die „Quell“-Gruppe oder das „Quell“-Element mit der Formatierung, die Sie auf eine andere Gruppe anwenden möchten.
- Klicken Sie auf der Registerkarte „Formular“ auf Painter.
- Klicken Sie auf die „Ziel“-Gruppe, auf die Sie die Formatierung anwenden möchten.
- Bei Aufforderung:
- Klicken Sie auf Ja, um die Formatierung auf alle Gruppen in Ihrem Formular anzuwenden.
- Klicken Sie auf Nein, um die Formatierung auf eine einzelne, von Ihnen angeklickte Gruppe anzuwenden.
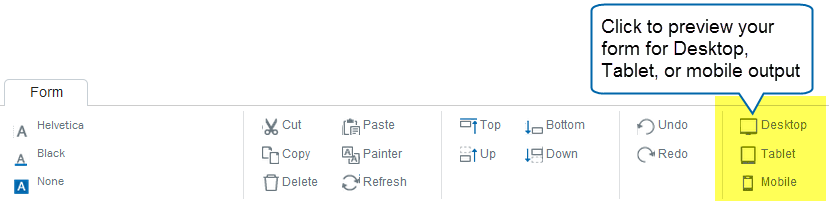
Vorschau Ihres Formulars
Klicken Sie auf der Registerkarte „Formulare“ auf die Vorschau des Formulars, das Sie betrachten möchten:
- Desktop für Standard-Desktopbrowser.
- Tablet für Tablet-PCs.
- Mobil für Smartphone-Browser.

Klicken Sie auf die Schaltfläche „Schließen“  , um die Vorschau zu beenden. (Hinweis: Unter Umständen müssen Sie Ihren Browser in der Vollbildschirmanzeige ausführen, um die Schaltfläche „Schließen“ zu sehen.)
, um die Vorschau zu beenden. (Hinweis: Unter Umständen müssen Sie Ihren Browser in der Vollbildschirmanzeige ausführen, um die Schaltfläche „Schließen“ zu sehen.)
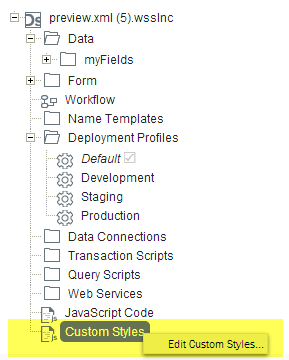
Hinzufügen von benutzerdefiniertem CSS
Wenn Sie eine präzise Kontrolle über das Erscheinungsbild Ihres Formulars bevorzugen, können Sie benutzerdefiniertes CSS erstellen, das die durch Winshuttle Composer erzeugten Stileinstellungen überschreibt.
|
|
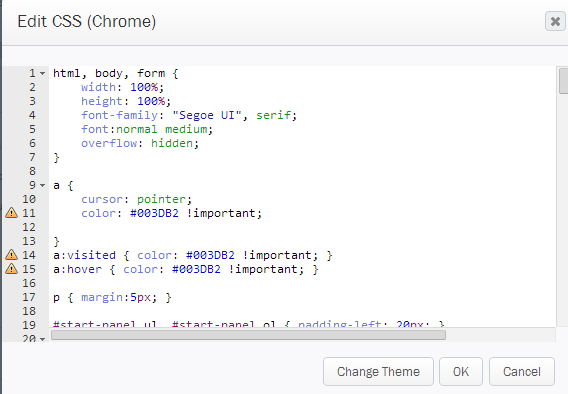
Der CSS-Editor wird geöffnet. Sie können Ihr CSS direkt in den Editor eingeben, oder Sie können es von einer anderen Quelle (CSS-Editor usw.) kopieren und einfügen.
Klicken Sie auf Theme ändern, um das Aussehen des Composer CSS-Editors zu ändern.
Das
|
Beispiel-CSS im Winshuttle Composer CSS-Editor |
Der CSS-Editor wird geöffnet. Sie können Ihr CSS direkt in den Editor eingeben, oder Sie können es von einer anderen Quelle (CSS-Editor usw.) kopieren und einfügen.
Klicken Sie auf Theme ändern, um das Aussehen des Composer CSS-Editors zu ändern.
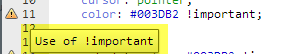
Das ![]() -Symbol kennzeichnet mögliche Fehler oder wichtige Elemente. Klicken Sie das Symbol an, woraufhin eine QuickInfo weitere Informationen anzeigt.
-Symbol kennzeichnet mögliche Fehler oder wichtige Elemente. Klicken Sie das Symbol an, woraufhin eine QuickInfo weitere Informationen anzeigt.

Unten: Beispiel-CSS im Winshuttle Composer CSS-Editor

 Startseite
Startseite Produkt Hilfe
Produkt Hilfe Support
Support Drucken
Drucken Feedback
Feedback





 Back to top
Back to top Trademarks
Trademarks