Se aplica a:
- Winshuttle Foundation
Guía de referencia de JavaScript de Winshuttle Composer
Guías de referencia de JavaScript
La interfaz de reglas de Winshuttle Composer usa el motor JavaScript del navegador web. El asistente de reglas de Composer define las reglas integradas, que después se convierten en código JavaScript cuando se ejecuta el formulario.
Pero si asistente de reglas de Composer aún no cumple con sus necesidades, puede crear y personalizar determinadas funciones con las reglas avanzadas de JavaScript que, generalmente, se dividen de la siguiente manera:
Tipo de función |
Descripción |
| Funciones de formulario |
Las funciones generales de los formularios se usan para manipular campos y elementos de formularios, como crear u ocultar grupos, volver a cargar opciones de desplegables, configurar valores en campos y mucho más. |
| Funciones del flujo de trabajo | Son funciones que se usan y se aplican a las transiciones del flujo de trabajo para controlar su lógica.. |
| Funciones de auxiliares globales | Son funciones prudentes que, generalmente, se usan para manipular datos en campos y realizar tareas tales como convertir texto de mayúscula a minúscula, realizar un promedio de un conjunto de valores en un grupo de repetición... |
| Funciones de JQuery | Es un pequeño conjunto de funciones auxiliares que pueden utilizar los usuarios de JQuery. |
Notas importantes que deben leerse:
|
Añadir JavaScript/CSS personalizado a un formulario
|
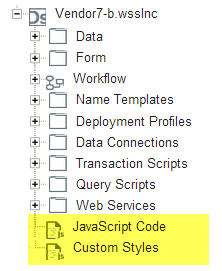
El árbol de soluciones de Composer tiene dos nodos donde se guardan el código de JavaScript y los CSS (estilos) personalizados.
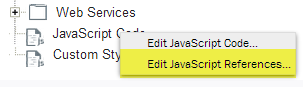
También puede pinchar en el nodo con el botón secundario para abrir el menú contextual y editar las referencias de JavaScript/CSS. Los diálogos de referencia permiten insertar vínculos en los archivos de JavaScript o de CSS desde cualquier URL.
|
|
Acceder a los valores de campo de formulario
Para acceder o modificar un campo, utilice $form.getValue y $form.setValue en el formulario.
No debería acceder directamente a los elementos DOM para manipular los valores. Hacerlo afectará a la correcta manipulación de los eventos y a la propagación de las reglas en la representación del formulario.
Usar jQuery
El representador de formularios usa jQuery, que está disponible para el uso en reglas.
En lugar de usar $ para acceder a la funcionalidad jQuery, debería usar el alias $j o usar el nombre completo de la función jQuery.