S’applique à :
- Winshuttle Foundation
Guide de référence Winshuttle Composer JavaScript
Guides de référence JavaScript
L’interface des règles Winshuttle Composer utilise le moteur JavaScript du navigateur Web. L’assistant Règle Composer définit des règles intégrées qui sont ensuite converties en code JavaScript lors de l’exécution du formulaire.
Cependant, si l’assistant Règle Composer ne répond toujours pas à vos besoins, vous pouvez créer et personnaliser des fonctions spécifiques via des règles JavaScript qui sont généralement catégorisées comme suit :
Type de fonction |
Description |
| Fonctions de formulaire |
Fonctions de formulaire générales utilisées pour manipuler les champs et les éléments de formulaire (création ou masquage de groupes, rechargement des options déroulantes, définition des valeurs des champs, etc.). |
| Fonctions de workflow | Fonctions généralement utilisées et appliquées aux transitions de workflow pour contrôler la logique d’un workflow. |
| Fonctions auxiliaires globales | Fonctions discrètes généralement utilisées pour manipuler les données des champs et exécuter des tâches telles que convertir du texte en majuscules en texte en minuscules, calculer la moyenne d'un ensemble de valeurs, retourner le nombre de valeurs dans un groupe répétitif, etc. |
| Fonctions JQuery | Petit ensemble de fonctions auxiliaires qui peuvent être utilsiées par les utilisateurs JQuery. |
Remarques importantes : Lire attentivement
|
Ajout de code JavaScript/des styles CSS à un formulaire
|
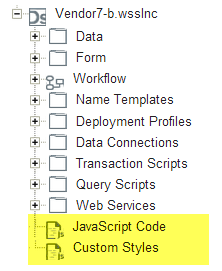
L’arborescence de solution Composer comporte deux nœuds dans lesquels sont stockés le code JavaScript et les styles CSS personnalisés.
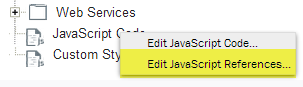
Vous pouvez également cliquer avec le bouton droit sur un nœud pour ouvrir le menu contextuel et modifier les références JavaScript/CSS. Les boîtes de dialogue Références permettent d’insérer des liens d’accès aux fichiers JavaScript ou CSS depuis une URL.
|
|
Accès aux valeurs des champs du formulaire
Pour accéder à un champ ou le modifier, utilisez $form.getValue et $form.setValue dans le formulaire.
Vous ne devez pas accéder aux éléments DOM directement pour manipuler les valeurs, fin de ne pas perturber la gestion des événements et la propagation des règles dans le programme de rendu de formulaire.
Utilisation de jQuery
Le programme de rendu de formulaire utilise jQuery qui peut être utilisé dans les règles.
Au lieu d’utiliser $ pour accéder à la fonctionnalité jQuery, utilisez l’alias $j ou le nom de fonction jQuery complet.