S’applique à :
- Winshuttle Foundation
Modification de l’apparence d’un formulaire Winshuttle Composer
Dans cette page
Vous pouvez définir l’apparence de base d’un formulaire en appliquant une mise en forme (polices, couleurs, bordures, etc.) à des groupes et/ou des éléments dans le formulaire.
Pour changer la mise en forme d’un groupe ou d’un élément :
- Dans le canevas, cliquez sur le groupe ou l’élément à modifier.
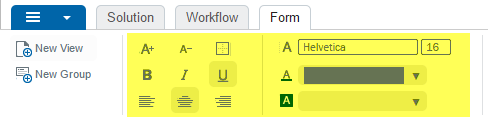
- Dans le ruban, cliquez sur une option pour changer la mise en forme.
Remarque : Dans Composer, vous pouvez placer le pointeur de la souris sur chaque option pour afficher une info-bulle qui explique la fonction du bouton.
Voir la section ci-dessous qui contient la description de base des options de mise en forme disponibles des éléments et des groupes.
Options de mise en forme d’un élément et d’un groupe
Retour au débutLes options de mise en forme suivantes peuvent être appliquées au texte dans les éléments de formulaire et/ou les groupes de formulaire.

| Bouton | Description | Bouton | Description |
|
|
Augmenter la taille de libellé |
|
Justifier à gauche un libellé |
|
|
Réduire la taille d’un libellé |
|
Centrer un libellé |
|
|
Activer ou désactiver la bordure |
|
Justifier à droite un libellé |
|
|
Mettre en gras un libellé |
|
Modifier la police/la taille d’un libellé |
|
|
Souligner un libellé |

|
Changer la couleur de police d’un libellé |
|
|
Aligner un libellé sur la partie supérieure d’un élément |

|
Changer la couleur de fond d’un libellé |
|
|
Aligner un libellé sur l’élément, justifié à gauche | ||
|
|
Aligner un élément sur l’élément justifié à droite |
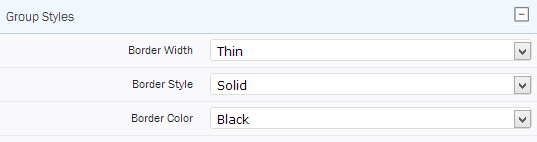
Si vous modifiez un groupe, vous pouvez modifier la mise en forme de la bordure dans le volet Propriétés.
- Dans le canevas, cliquez sur le groupe à mettre en forme.
- Dans le volet Propriétés, cliquez sur Propriétés.
- Sous Styles de groupes, cliquez sur la flèche déroulante pour modifier la largeur, le style et la couleur de la bordure.

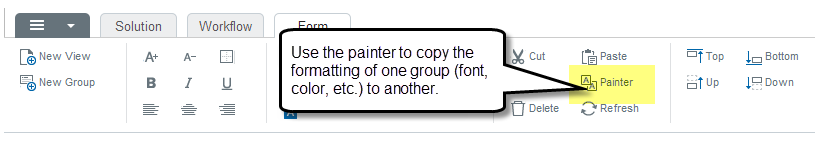
Utilisation de la fonction de mise en forme pour copier des formats
Retour au débutAvec la fonction de mise en forme, vous pouvez copier rapidement toutes les mise en forme d’un groupe ou d’un élément vers un autre.

- Cliquez sur le groupe ou l’élément source dont vous voulez appliquer la mise en forme à un autre groupe.
- Dans l’onglet Formulaire, cliquez sur Mise en forme.
- Cliquez sur le groupe auquel vous voulez appliquer la mise en forme.
- Si vous y êtes invité :
- Cliquez sur Oui pour appliquer le formatage à tous les groupes du formulaire.
- Cliquez sur Non pour appliquer uniquement la mise en forme au seul groupe sur lequel vous avez cliqué.
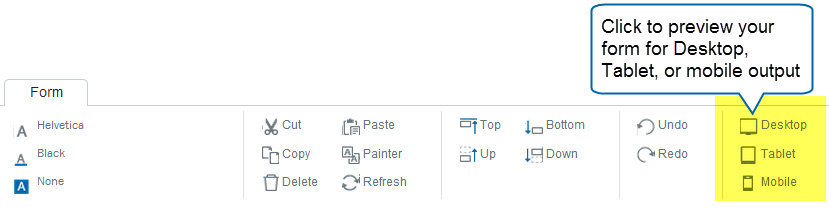
Prévisualisation de votre formulaire
Retour au débutDans l’onglet Formulaires, cliquez sur l’aperçu du formulaire à afficher :
- Bureau pour les navigateurs d’ordinateur de bureau standard.
- Tablette pour les PC tablettes.
- Mobile pour les navigateurs de smartphone.

Cliquez sur le bouton de fermeture  pour fermer l’aperçu. (Remarque : Il peut être nécessaire d’utiliser le navigateur en mode plein écran pour afficher le bouton de fermeture.)
pour fermer l’aperçu. (Remarque : Il peut être nécessaire d’utiliser le navigateur en mode plein écran pour afficher le bouton de fermeture.)
Ajout d’une feuille CSS personnalisée
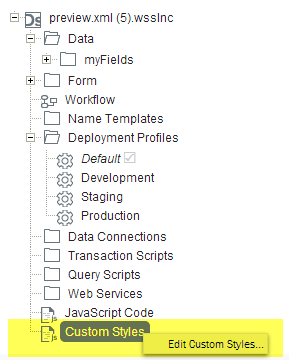
Retour au débutSi vous préférez contrôler plus précisément l’apparence du formulaire, vous pouvez créer une feuille CSS personnalisée qui remplace les paramètres de style créés par Winshuttle Composer.
|
|
|
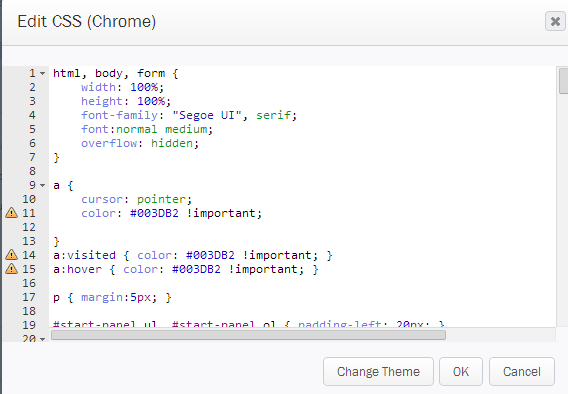
L’écran de l’éditeur CSS s’affiche. Vous pouvez entrer la feuille CSS directement dans l’éditeur ou la copier et la coller depuis une autre source (éditeur CSS, etc.).
Cliquez sur Changer le thème pour changer l’apparence de l’éditeur CSS Composer.
L’icône
|
Exemple de feuille CSS dans l’éditeur CSS Winshuttle Composer |
L’écran de l’éditeur CSS s’affiche. Vous pouvez entrer la feuille CSS directement dans l’éditeur ou la copier et la coller depuis une autre source (éditeur CSS, etc.)
Cliquez sur Changer le thème pour changer l’apparence de l’éditeur CSS Composer.
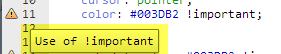
L’icône ![]() indique les erreurs possibles ou les éléments importants. Cliquez sur l’icône ; une info-bulle affiche plus d’informations.
indique les erreurs possibles ou les éléments importants. Cliquez sur l’icône ; une info-bulle affiche plus d’informations.

Ci-dessous : Exemple de feuille CSS dans l’éditeur CSS Winshuttle Composer