S’applique à :
- Winshuttle Foundation
Utilisation des éléments d’un formulaire
Rubriques connexes
- Tableau des éléments d’un formulaire (A-Z)
- Tableau des propriétés générales des éléments d’un formulaire
- Rendre des éléments/champs de formulaire accessibles en lecture seule
- Création d’une info-bulle pour un champ de formulaire
- Définition des valeurs par défaut des éléments
- Modification d’un nom d’élément
Les éléments d’un formulaire sont des blocs de construction que vous utilisez pour créer des formulaires. Ils contiennent tous les éléments, des libellés simples, des zones de texte et des zones modifiables déroulantes aux éléments plus avancés, tels que les contrôles de processus, les contrôles de validation de formulaire, etc. Certains éléments peuvent être connectés à des sources de données (telles qu’une colonne de table SharePoint). Par exemple, vous pouvez remplir une zone de liste déroulante d’un formulaire avec une liste extraite d’une colonne au sein d’une liste SharePoint ou d’une base de données SQL.
Dans cette page
- Ajout d’éléments à un formulaire
- Configuration des éléments
- Attribution d’un nom aux éléments et aux champs
- Déplacement des éléments
- Configuration des éléments avancés
- Suppression des éléments
Les sections suivantes expliquent comment utiliser et configurer les éléments d’un point de vue général. Pour plus d’informations sur chaque élément, voir la page Web correspondante de l’élément.
- Voir Tableau des éléments de formulaire (A-Z) pour la liste complète de tous les éléments d’un formulaire Composer
- Voir Tableau des propriétés générales des éléments d’un formulaire pour la liste et la description des propriétés pouvant être définies pour les éléments.
Ajout d’éléments à un formulaire
Retour au début- Dans le canevas, cliquez sur le groupe auquel vous voulez ajouter un élément.
- Dans le volet Propriétés, cliquez sur Éléments.
- Dans le volet Propriétés, cliquez sur le type d’élément à ajouter (De base, Auxiliaire, Avancé ou Conteneur).
- Cliquez sur un élément (zone de texte, etc.) pour l’ajouter au formulaire.
Conseil : Vous pouvez aussi faire glisser des éléments vers un groupe.
Configuration des éléments d’un formulaire
Retour au débutDans un formulaire, vous pouvez utiliser différents types d’éléments, et chaque élément dispose de propriétés différentes que vous pouvez changer pour que l’élément se comporte différemment dans le formulaire.
Les éléments disposent de plusieurs groupes de propriétés :
- Propriétés de libellé. Cliquez sur l’en-tête de l’élément ou du libellé à changer.
- Propriétés de champ d’entrée. Cliquez sur le champ d’entrée de l’élément (tel qu’un champ de formulaire) à changer.
- Propriétés de sous-libellé. Cliquez sur le sous-libellé de l’élément à changer.
Pour changer les propriétés d’un élément dans un formulaire :
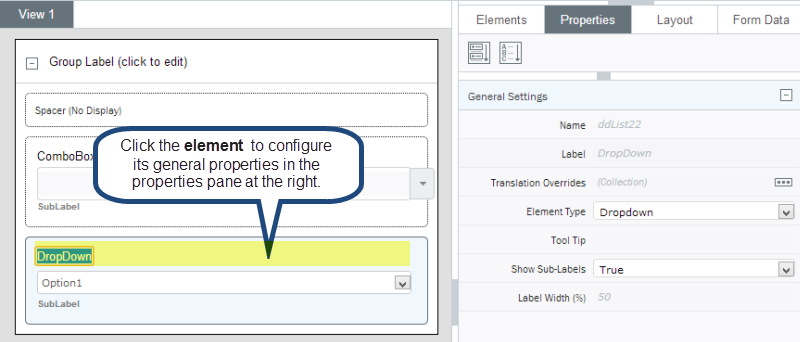
- Dans le canevas, cliquez sur l’élément à configurer.
- Le volet Propriétés affiche les propriétés qui s’appliquent à l’élément.
- Définissez les propriétés de l’élément dans le volet Propriétés.

Ci-dessus : Propriétés générales d’un élément Zone de liste modifiable
Attribution d’un nom aux éléments et aux champs
Retour au débutLes éléments et les champs fonctionnent ensemble pour créer ce que voit et utilise l’utilisateur pour entrer des données. Lorsque vous placez une zone de texte dans un formulaire, le rectangle dans lequel l’utilisateur entre des données s’appelle un contrôle. Il contrôle la manière dont les données sont entrées, mais pas leur emplacement de stockage.
Contrôles
Les contrôles sont connectés aux champs via une liaison qui stocke les données entrées dans le champ. Les contrôles sont affichés dans l’onglet Présentation et dans le canevas de formulaire où vous créez le formulaire.
Les contrôles disposent de deux composants d’appellation : un libellé et un nom.
- Le libellé correspond à ce qui s’affiche sur le formulaire en regard du contrôle. Il peut comporter des espaces et doit être descriptif et explicite pour la personne qui remplit le formulaire.
- Le nom est utilisé sur la machine back-end pour connecter le contrôle aux règles et aux éléments auxiliaires. Le nom ne peut pas contenir d’espaces ou des caractères spéciaux.
Le libellé et le nom peuvent être utilisés pour d’autres contrôles, vous pouvez par exemple disposer de libellés et de noms en double.
Champs
Les champs sont les conteneurs des données, tels qu’un nombre ou du texte. Les champs s’affichent dans l’onglet Données du formulaire.
Les champs ne disposent que d’un seul composant d’appellation et il doit être unique dans la solution. Vous pouvez changer le nom dès lors qu’il reste unique.
Par exemple, si vous disposez du champ material_description, et que vous avez besoin d’un autre champ material_description pour un service Web différent, Composer ajoute automatiquement un numéro au dernier champ ajouté. Le second champ material_description devient material_description_0.
Configuration des éléments avancés (contrôles)
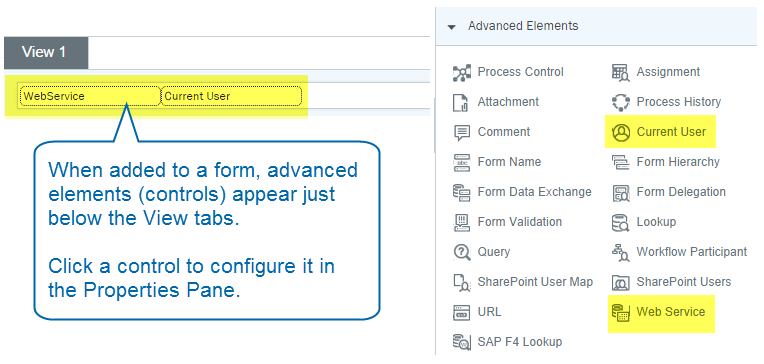
Retour au débutLes éléments avancés (appelés également contrôles) sont ajoutés en haut du canevas du formulaire juste en dessous de la barre Afficher.
Cliquez sur l’élément (contrôle) pour ouvrir ses propriétés dans le volet Propriétés.

Configuration d’autres propriétés
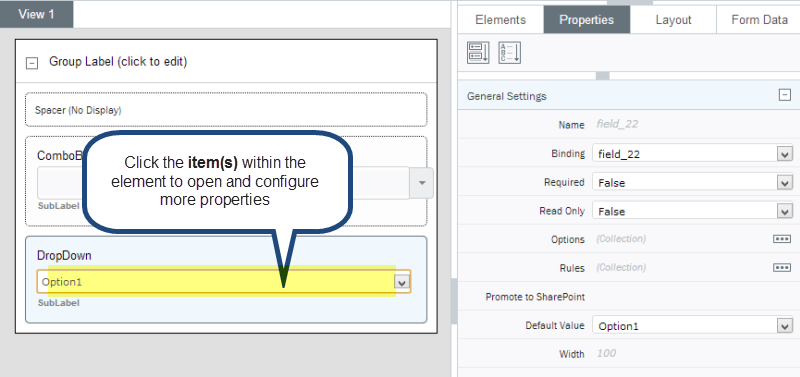
Retour au débutUn grand nombre d’éléments disposent de propriétés supplémentaires, telles que des listes déroulantes, cases d’option, etc.
Dans le canevas, dans l’élément, cliquez sur l’élément dans l’élément pour ouvrir des propriétés supplémentaires dans le volet Propriétés.

Ci-dessus : Propriétés des éléments dans un élément Zone de liste modifiable
Déplacement des éléments
Retour au débutVous pouvez déplacer les éléments dans un groupe ou entre les groupes.
Déplacement d’un élément dans un groupe
Cliquez avec le bouton droit sur l’élément, puis sélectionnez l’une des options suivantes :
- En haut : Place l’élément en haut du groupe en cours qui le contient.
- Monter : Remonte l’élément d’une place dans le groupe en cours qui le contient.
- Descendre : Descend l’élément d’une place dans le groupe en cours qui le contient.
- En bas : Place l’élément dans le bas du groupe en cours qui le contient.
Déplacement ou copie d’un élément entre des groupes
- Dans le canevas, cliquez sur l’élément à copier.
- Dans le ruban, cliquez sur Couper (Remarque : Cliquez sur Copier pour copier l’élément à la place).
- Dans le canevas, cliquez sur le groupe de destination ou de destination de la copie de l’élément.
- Sur le ruban, cliquez sur Coller.
Conseil : Vous pouvez aussi cliquer avec le bouton droit sur un élément et sélectionner Couper, Copier ou Coller pour exécuter ces actions.
Suppression d’éléments dans un formulaire
Retour au début- Dans le canevas, cliquez avec le bouton droit sur l’élément, puis cliquez sur Supprimer.
Remarque : Vous pouvez également cliquer sur le bouton Supprimer sur le ruban.