S’applique à :
- Winshuttle Foundation
Propriétés du plug-in Définir les données d’un formulaire
« Retour au tableau des plug-ins
Rubriques connexes
Le plug-in Définir les données d’un formulaire permet de définir une valeur dans un champ du formulaire à un point dans le processus.
Remarque : si la propriété Noeud Action de plug-in SYNC/Continuer sans attendre a la valeur TRUE, le plug-in met à jour les champs de formulaire lorsqu’un processus se termine avec le statut « terminé » ou « approuvé ».
Dans cette page
- Exemple d’utilisation du plug-in Définir les données d’un formulaire
- Comment configurer le plug-in Définir les données d’un formulaire
- Plug-in Définir les données d’un formulaire : Conseils et meilleures pratiques
- Table des paramètres du plug-in Définir les données d’un formulaire
Exemple d’utilisation du plug-in Définir les données d’un formulaire
Lorsque l’utilisateur choisit une option (telle que rejeter un fichier envoyé), un champ du formulaire est rempli automatiquement avec des données telles que l’adresse e-mail d’un autre approbateur dans le workflow.
Comment configurer le plug-in Définir les données d’un formulaire
- Dans Composer, cliquez sur l’onglet Workflow, puis sur Action de plug-in.

- Dans le workflow, ajoutez (cliquez et glissez la souris pour tracer) un nœud Action de plug-in au workflow.
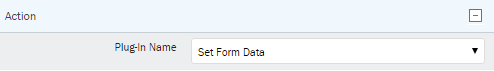
- Cliquez sur le nouveau nœud. Dans le volet Propriétés, sous Action, recherchez le champ Nom du plug-in.
- Sélectionnez le plug-in Définir les données d’un formulaire.

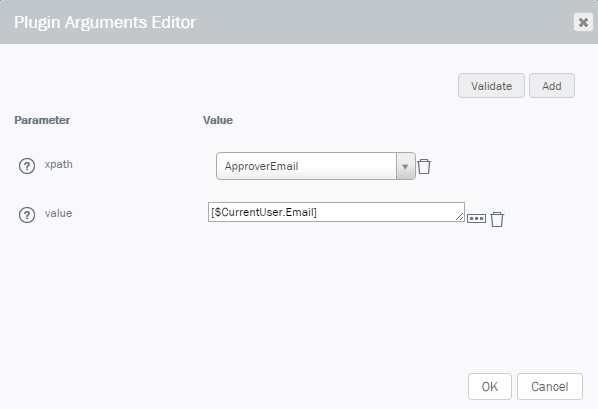
- Cliquez sur le bouton Options de plug-in.

- Définissez les champs xpath et value avec le champ de formulaire et la valeur requise (respectivement). Dans l’exemple, le xpath est ApproverEmail, et la valeur est [$CurrentUser.Email].

- (Facultatif) Cliquez sur Ajouter pour ajouter d’autres champs et valeurs de champ.
- Cliquez sur Valider. (Le message « Validation terminée. Aucune erreur trouvée » doit s’afficher.)
Remarque : La liste des valeurs xpath est remplie dans la liste déroulante automatiquement avec les champs disponibles dans le formulaire.
Si vous ajoutez le contrôle de sélection de date, utilisez le format par défaut (AAAA-MM-JJ) ou placez une zone de texte dans l’emplacement du champ de type de date.
Plug-in Définir les données d’un formulaire : Conseils et meilleures pratiques
- Le champ de valeur peut résulter d’une propriété de workflow (par exemple, ApproverEmail) ou d’une logique plus complexe en utilisant des opérateurs de fonction tels que RejectionDate ET ApproverEmail.
Table des paramètres du plug-in Définir les données d’un formulaire
Paire de valeurs |
Description |
|
value [index] |
Valeur que doit avoir le champ de formulaire. |
|
xpath [index] |
XPath du champ de formulaire. |
Exemple de paramètres
- value0 – [New Division]
- Value1 – [New Name]
- xpath0 – //my:Division
- xpath1 – //my:Name
Cet exemple affecte au champ my:Division la valeur du champ SharePoint Nouvelle division, et au champ my:Name, la valeur du champ SharePoint Nouveau nom.