Gilt für:
- Winshuttle Foundation
Regeln und/oder JavaScript debuggen
JavaScript-Referenzleitfäden
Unten stehend finden Sie einige allgemeine Informationen für das Debuggen von benutzerdefiniertem JavaScript in Composer.
Zugreifen auf Browser-Entwicklertools für Debugging
Chrome
- Entwicklertools: Im Hauptmenü: Weitere Tools > Entwicklertools
- Chrome-Entwicklertools-Hilfe
Firefox
- Entwicklertools: Im Hauptmenü > Entwickler > Debugger
- Firefox-Entwicklertools-Hilfe
Internet Explorer
- Entwicklertools: Im Hauptmenü: F12-Entwicklertools
- Internet Explorer-Entwicklertools-Hilfe
Zugriff auf die Debug-Protokollierung in Composer
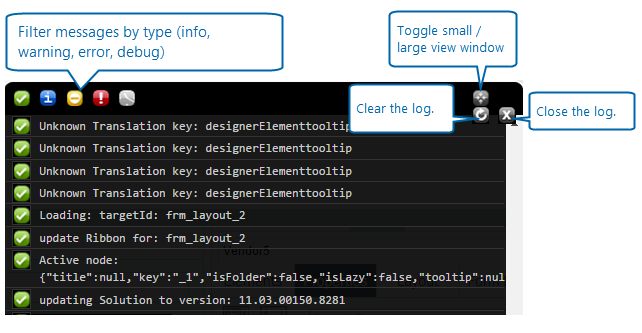
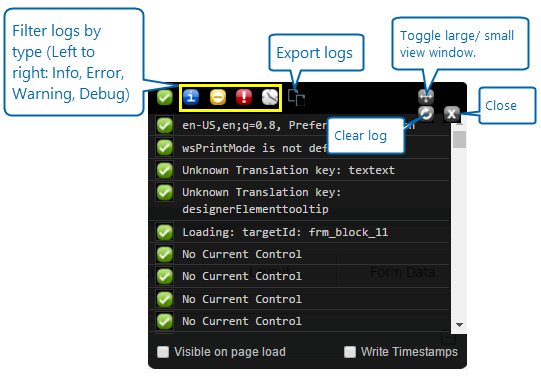
Sie können in Composer STRG + F12 drücken, um Blackbird zu öffnen, ein kostenloses Plug-in eines Drittherstellers, das Sie verwenden können, um Ihr JavaScript anzuzeigen und zu debuggen.
Die Filtersymbole filtern die Protokolleinträge nach Typ (Informativ, Fehlermeldung, Warnung oder Debug).
Die Schaltfläche Protokolle exportieren öffnet ein Fenster, in dem der Inhalt der Protokolldatei bereits hervorgehoben ist, damit Sie ihn einfach in den Texteditor kopieren und einfügen können.