Gilt für:
- Winshuttle Foundation
JavaScript-Formularfunktionen für Winshuttle Composer
JavaScript-Referenzleitfäden
Formularfunktionen werden im Allgemeinen dazu verwendet, Formularfelder und Formularelemente zu bearbeiten und Aufgaben wie etwa das Erstellen oder Ausblenden von Gruppen, das erneute Laden von Dropdown-Optionen, das Festlegen von Werten in Feldern und vieles mehr zu erledigen. Diese Funktionen werden für gewöhnlich über die Winshuttle Composer Oberfläche erstellt.
Klicken Sie auf einen der unten stehenden Einträge, um eine Beschreibung, Parameter und ein grundlegendes JavaScript-Codebeispiel anzuzeigen.
|
$form.copyLikeRows(fromGroupXPath, selectorXPath, toGroupXPath, prefix, action) |
|
$form.getRepeatingContentValue (repeatingGroup,colName,filterString,unique) |
$form.addNewRow(binding)
Zurück zum AnfangFügt eine neue Zeile zu der durch den Bindungsparameter angegebenen, wiederholten Gruppe hinzu. Gibt den Index der neuen Zeile aus.
Parameter
- binding – Bindung einer wiederholten Gruppe
$form.collapseGroup(name)
Zurück zum AnfangReduziert die Gruppe mit dem Feld, das anhand des Namensparameters identifiziert wird.
Parameter
- name – Bindung eines Feld innerhalb der zu reduzierenden Gruppe
$form.copyLikeRows(fromGroupXPath, selectorXPath, toGroupXPath, prefix, action)
Die Regel kopiert den wiederholten Inhalt der Quelle, der in „fromGroupXPath“ enthalten ist. „selectorXPath“ erfordert ein Kontrollkästchen mit einem True- bzw. False-Wert. Ist dieser True, wird die Zeile an das Ziel „toGroupXPath“ kopiert, das den Inhalt wiederholt.
Die Felder in jeder Zeile, die kopiert werden, hängen von ihrer Benennungskonvention ab.
Um das Feld zu kopieren, führt diese Funktion eine Prüfung durch, um festzustellen, ob der Zielfeldname dem „Präfix“ plus dem Quellfeldnamen entspricht. Ist dies der Fall, wird der Wert kopiert.
Das „action“-Argument bestimmt, ob Zeilen an das Ziel „toGroupXPath“, das den Inhalt wiederholt, angehängt oder ersetzt werden.
Parameter
- fromGroupXPath = XPath des wiederholten Inhalts der Quelle (z. B. „/my:myFields/my:Plant_Info“).
- selectorXPath = XPath zu booleschem Feld; wird verwendet, um anzugeben, ob Inhalt kopiert werden soll. Falls die Zeichenfolge Null oder leer ist, werden alle Zeilen kopiert (z. B. „/my:myFields/my:Plant_Info/my:Repeating_Content/my:Copy“).
- toGroupXPath = XPath des Ziels des wiederholten Inhalts (z. B. „/my:myFields/my:Plant_Info_1“).
- prefix = Feldpräfix zum Übereinstimmen/Zuordnen von Quell- und Zielfeldern (d. h. „Ext_“).
- action = "anhängen" oder "überschreiben"; in der Standardeinstellung „überschrieben“, falls Null oder fehlend.
Beispiel
Beispielschema
myFields
- myRepeating_Table1
- Repeating_Content
- Field1 (Text)
- Field2 (Text)
- Checkbox1 (boolesch)
- Field3 (Text)
- Field3 (Text)
- Field5 (doppelt)
- Repeating_Content
- myRepeating_Table2
- Repeating_Content
- ABC_Field1 (Text)
- Field7 (Text)
- ABC_Field3 (Text)
- ABC_Field4 (Text)
- Field11 (doppelt)
- Repeating_Content
Beispielfunktionsaufruf
$form.copyLikeRows(
‘/my:myFields/my:Repeating_Table1’,
‘/my:myFields/my:Repeating_Table1/my:Repeating_Content/my:Checkbox1’,
‘/my:myFields/my:Repeating_Table2’,
‘ABC_’,
‘overwrite’);
Das Ausführen dieses Aufrufs kopiert alle Zeilen aus dem wiederholten Inhalt der Quelle (myRepeatingTable1) in den wiederholten Inhalt des Ziels (myRepeatingTable2), in dem das Quellfeld „Checkbox1“ wahr ist. Bei jeder dieser Zeilen werden die Werte aus „Field1“ an „ABC_Field1“ kopiert, „Field3“ wird zu „ABC_Field3“ kopiert und „Field4“ wird zu „ABC_Field4“ kopiert. Alle Quellzeilen, bei denen „Checkbox1“ falsch ist, und alle anderen Felder werden ignoriert.
$form.disableControl(name)
Zurück zum AnfangDeaktiviert die Steuerung (Eingabeelement, Bezeichnung und Unterbezeichnung), die durch die Benutzereingabe an das bestimmte Feld gebunden ist.
Parameter
- name – XPath des an das Eingabeelement gebundenen Felds
Beispiel
$form.disableControl('/my:myFields/my:field_1');
$form.disableGroup(name)
Zurück zum AnfangDeaktiviert alle Eingabeelemente in der Gruppe, die das an das angegebene Feld gebundene Eingabefeld beinhalten. Wenn alle Elemente bereits deaktiviert sind, hat diese Funktion keine Auswirkung.
Parameter
- name – XPath des an das Eingabeelement gebundenen Felds
Beispiel
$form.disableGroup('/my:myFields/my:field_2');
$form.displayError(name,text)
Zurück zum AnfangZeigt die angegebene Nachricht unter dem angegebenen Eingabeelement an.
Parameter
- name – XPath des an das Eingabeelement gebundenen Felds
- text – Text der unter dem Eingabeelement anzuzeigenden Nachricht
Beispiel
$form.displayError('/my:myFields/my:field_1', 'This value must be greater than 0');
$form.emptyTable(repeatingGroup)
Zurück zum AnfangEntfernt alle Zeilen in der durch den Parameter „repeatingGroup“ angegebenen, wiederholten Gruppe.
Parameter
- repeatingGroup – Bindung einer wiederholten Gruppe
$form.enableControl(name)
Zurück zum AnfangAktiviert die Steuerung (Eingabeelement, Bezeichnung und Unterbezeichnung), die für die Benutzereingabe an das bestimmte Feld gebunden ist.
Parameter
- name – XPath des an das Eingabeelement gebundenen Felds
Beispiel
$form.enableControl('/my:myFields/my:field_1');
$form.enableGroup(name)
Zurück zum AnfangAktiviert alle Eingabeelemente in der Gruppe, die das an das angegebene Feld gebundene Eingabefeld beinhaltet. Wenn alle Elemente bereits aktiviert sind, hat diese Funktion keine Auswirkung.
Parameter
- name – XPath des an das Eingabeelement gebundenen Felds
Beispiel
$form.enableGroup('/my:myFields/my:field_2');
$form.executeQuery(queryName)
Führt die durch „queryName“ angegebene Query Steuerung aus.
Hinweis: Muss als letzte Anweisung in einer Regel ausgeführt werden, da die Ausgabe asynchron ist.
Parameter
- queryName – eindeutiger Name der Query Steuerung in der Lösung
Beispiel
$form.executeQuery('ProductDetailsQuery');
$form.executeWebService (webServiceName)
Zurück zum AnfangFührt die durch webServiceName angegebene Webdienststeuerung aus.
Hinweis: Muss als letzte Anweisung in einer Regel ausgeführt werden, da die Ausgabe asynchron ist.
Parameter
- webServiceName – eindeutiger Name der Webdienststeuerung in der Lösung
Beispiel
$form.executeWebService('CreateVendorInSAP');
$form.expandGroup(name)
Zurück zum AnfangErweitert das Feld mit der Gruppe anhand des Namenparameters.
Parameter
- name – Bindung eines Feldes innerhalb der zu erweiternden Gruppe
$form.getExternalValue(dcName, colName, filterString)
Ruft Daten aus einer Datenverbindung ab.
Parameter
- dcName – Name der Datenverbindung in der Lösung
- colName – Name der Spalte/des Felds, die aus der Datenverbindung abgerufen werden sollen
- filterString – Xquery-Ausdruck, um die Ergebnisse aus dem Datenverbindungssatz zu filtern
Beispiel
var val = $form.getExternalValue('ExtData', 'Title', '@identifier=20');
$form.setValue('/my:myFields/my_field1', val);
$form.getRepeatingContentValue(repeatingGroup,colName, filterString, unique, delimiter)
Zurück zum AnfangErhält den Wert eines wiederholten Inhaltsspaltenfelds.
Parameter
- repeatingGroup – Bindung einer wiederholten Gruppe
- colName – Name der Spalte in einer wiederholten Gruppe
- filterString – ein XPath-Filter, der auf die wiederholte Gruppe angewendet wird
- unique – boolescher Wert, der bestimmt, ob nur eindeutige Werte von der Quelle bezogen werden sollen. Der Standardwert ist „true“.
- delimiter – Zeichenfolgenwert, der als Trennzeichen verwendet wird. Standardwert ist das Komma.
Nutzung:
$form.getRepeatingContentValue("/my:myFields/my:Repeating_Table_2","/my:myFields/my:Repeating_Table_2/my:field_2", "",false, "-")
$form.getValue(name)
Zurück zum AnfangRuft den aktuellen Wert des an das angegebene Feld gebundenen Eingabeelements ab.
Parameter
- name – XPath des an das Eingabeelement gebundenen Felds
Beispiel
var value = $form.getValue('/my:myFields/my:field_2');
$form.hideControl(name)
Zurück zum AnfangBlendet die Steuerung (Eingabeelement, Bezeichnung und Unterbezeichnung), die an das bestimmte Feld gebunden ist, aus.
Parameter
- name – XPath des an das Eingabeelement gebundenen Felds
Beispiel
$form.hideControl('/my:myFields/my:field_2');
$form.hideGroup(name)
Zurück zum AnfangBlendet eine gesamte Gruppe aus (einschließlich der Gruppenkopfzeile), die das an das angegebene Feld gebundene Eingabefeld beinhaltet. Wenn das Element bereits ausgeblendet ist, hat diese Funktion keine Auswirkung.
Parameter
- name – XPath des an das Eingabeelement gebundenen Felds
Beispiel
$form.hideGroup('/my:myFields/my:field_1');
$form.language
Zurück zum Anfang„$form.language“ ist keine Funktion, sondern ein Eigenschaftswert. Er beinhaltet den Sprachcode der bevorzugten Sprache der aktuellen Browserinstanz.
Er kann als Argument für eine Datenverbindungsabfrage verwendet werden, um dynamische Werte von Dropdownlisten zu lokalisieren (zum Beispiel).
Mögliche Werte können auf dieser W3schools-Website gefunden werden.
Verwenden von „$form.language“ zum Übersetzen von Dropdownlisten
Sie können die Variable „$form.language“ verwenden, um Dropdown-Optionen nach Sprache zu filtern.
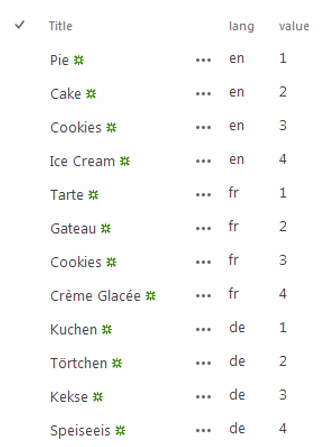
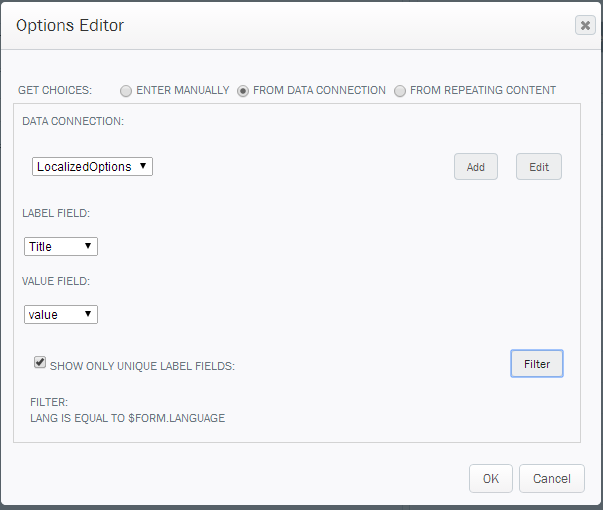
Dafür müssen Sie ein Feld zu einer externen Datenverbindung hinzufügen (zum Beispiel zu einer SharePoint-Liste, SQL-Servertabelle usw.), die den Sprachcode beinhaltet (begrenzt auf en, fr, es, it und de). Darüber hinaus muss die Datenverbindung ein Wertfeld besitzen, das für jede Option in jeder Sprache repliziert werden kann, und ein Bezeichnungsfeld, das die übersetzte Bezeichnung für jede Dropdown-Option besitzt.
Unten stehend ein Beispiel mit einer SharePoint-Liste:

Im dem Formular würden Dropdown-Optionen entsprechend der oben stehenden Tabelle etwa so aussehen:

$form.reloadDropDownOptions(name)
Zurück zum AnfangLädt die Optionsliste in dem an das angegebene Feld gebundenen Dropdown- oder Kombinationsfeldelement neu. Diese Funktion kann verwendet werden, um ein erneutes Laden einer dynamischen Option in einer Dropdownliste oder einem Kombinationsfeld einer externen Datenquelle auszulösen.
Parameter
- name – XPath des Feldes, das an die Dropdownliste oder das Kombinationsfeld gebunden ist
Beispiel
$form.reloadDropDownOptions('/my:myFields/my:dynamicDropDownField');
$form.regExpExtract(pattern, text)
Zurück zum AnfangDie Teilzeichenfolge aus einem Text mithilfe einer Aufzeichnungsgruppe für reguläre Ausdrücke extrahieren.
Parameter
- Muster – regulärer Ausdruck zum Erfassen von Daten
- Quelle – Quelldaten, auf die der reguläre Ausdruck angewendet wird
Beispiele
Zum Erhalt des ersten zusammenhängenden Ziffernsatzes (wie in der Tabelle Funktionen auf der Plug-in-Seite „Spalte festlegen“ beschrieben):
regExpExtract(/(\d+)/,$form.getValue('/my:myFields/my:field_x'))
In diesem Beispiel gibt die Funktion 09032015 aus, wenn der Feldwert „EinFormularname09032015UndEtwas Anderes 00001133“ war.
Das folgende Beispiel ruft die ersten sechs Ziffern ab:
regExpExtract(/(\d{6})/,$form.getValue('/my:myFields/my:field_x'))
In diesem Beispiel gibt die Funktion 0903201 aus, wenn der Feldwert „EinFormularname09032015UndEtwas Anderes 00001133“ war.
$form.removeError(xpath)
Zurück zum AnfangLöscht die Fehlermeldung unter dem angegebenen Eingabeelement.
Parameter
- xpath – XPath des an das Eingabeelement gebundenen Felds
Beispiel
$form.removeError('/my:myFields/my:field_1')
$form.setControlRequired(name, required)
Zurück zum AnfangModifiziert das an das angegebene Feld gebundene Eingabeelement, sodass es einen Wert benötigt/nicht benötigt.
Parameter
- name – XPath des an das Eingabeelement gebundenen Felds
- required – „true“ oder „false“, um anzuzeigen, ob diese Steuerung einen Wert benötigt
Beispiel
$form.setControlRequired('/my:myFields/my:needThisField', true);
$form.setControlRequired('/my:myFields/my:dontNeedThisField', false);
$form.setDeleteRow(binding, enable)
Zurück zum AnfangDas Symbol zum „Löschen“ von Zeilen für eine wiederholte Gruppe oder Tabelle aktivieren oder deaktivieren.
Parameter
- binding – Bindung einer wiederholten Gruppe
- enable – „true“ zum Aktivieren, „false“ zum Deaktivieren
$form.setNewRow(binding, enable)
Zurück zum AnfangDie Verknüpfung „Neues Element hinzufügen“ für eine wiederholte Gruppe oder Tabelle aktivieren oder deaktivieren.
Parameter
- binding – Bindung einer wiederholten Gruppe
- enable – „true“ zum Aktivieren, „false“ zum Deaktivieren
$form.setStyle(name, styleName, styleValue)
Zurück zum AnfangModifiziert den CSS-Stil des an das angegebene Feld gebundenen Eingabeelements.
Parameter
- name – XPath des an das Eingabeelement gebundenen Felds
- styleName – CSS-Stilname
- styleValue – CSS-Stilwert
Beispiel
if ($form.getValue('/my:myFields/my:field_3')
$form.setStyle('/my:myFields/my:field_3', 'color', 'red');
$form.setValue(name, value)
Zurück zum AnfangModifiziert den aktuellen Wert des an das angegebene Feld gebundenen Eingabeelements.
Parameter
- name – XPath des an das Eingabeelement gebundenen Felds
- value – der neue Wert, der dem Eingabeelement zugewiesen wird.
Beispiele
$form.setValue(‘/my:myFields/my:field_1’,’Yes’); (In diesem Beispiel wird ein Feldwert auf „yes“ festgelegt.)
$form.getValue(‘/my:myFields/my:field_1’); (In diesem Beispiel wird der Wert von Field _1 abgerufen.)
Sie können auch Variablen und einen Variablennamen verwenden. Beispiel:
var readmatno = $form.getValue('/my:myFields/my:ReadMaterial/my:ReadMaterial_Input/my:Material_Number');
$form.setValue('/my:myFields/my:BAPIAlternateUOMs/my:BAPIAlternateUOMs_Input/my:Repeating_Content/my:ReadMaterialNumber', readmatno);
In diesem Beispiel wird ein Wert aus dem Formular ausgelesen (der getValue) und der Variable readmatno zugewiesen. Anschließend wird einem anderen Feld dieser Wert zugewiesen (setValue) und dieses dann ReadMaterialNumber zugewiesen.
$form.showControl(name)
Zurück zum AnfangBlendet die Steuerung (Eingabeelement, Bezeichnung und Unterbezeichnung), die an das bestimmte Feld gebunden ist, ein.
Parameter
- name – XPath des an das Eingabeelement gebundenen Felds
Beispiel
$form.showControl('/my:myFields/my:field_2');
$form.showGroup(name)
Zurück zum AnfangBlendet eine gesamte Gruppe ein (einschließlich der Gruppenkopfzeile), die das an das angegebene Feld gebundene Eingabefeld beinhaltet. Wenn das Element bereits eingeblendet ist, hat diese Funktion keine Auswirkung.
Parameter
- name – XPath des an das Eingabeelement gebundenen Felds
Beispiel
$form.showGroup('/my:myFields/my:field_1');